Both iOs (iPhone / iPod / iPad) and Android devices offer specialized keyboards for entering different types of text input. Triggering the most appropriate keyboard for the type of input you want users to enter will greatly enhance their user experience.
Types of Keyboards:
- Default: Alphabetic with toggle button to display full numeric keyboard
- Numeric: Same as default but displays full numeric keypad initially
- Email: Like default but contains specialized keys for entering email addresses
- URL: Like default but contains specialized keys for entering URLs
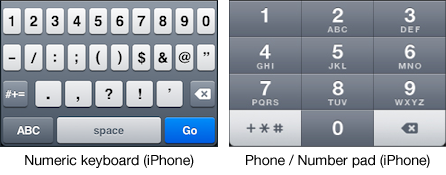
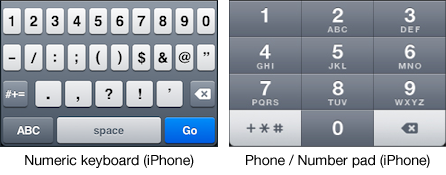
- Number Pad / Phone: Simplified numeric keyboard
HTML5 for Triggering Keyboards
Using regular HTML text inputs will just trigger the default keyboard:
<input type=”text”> = Default keyboard
HTML5 introduces new input types which can be used to trigger the other more specialized keyboard types automatically. iOS offers better support than Android for these in general. However, since the default type for the HTML input tag is “text”, browsers which don’t understand a particular input type will simply fall back to interpreting it as “text” and will therefore just display the default keyboard. This means you can safely start using HTML5 input types now to enhance the user experience in browsers which support them without worry of breaking functionality in browsers which don’t.
Trigger Email & URL Keyboards:
Email: <input type=”email”>
URL: <input type=”url”>
Triggering Numeric Keyboards
There are two types of numeric keyboards. The “Number Pad” or “Phone” keyboard contains large numbers with no option for entering letters. The full numeric keyboard is actually the same as the default alphabetic keyboard except the numeric keys are displayed in the initial view.
There are different ways to trigger these numeric keyboards. Which you should use depends on the type of numeric input you require users to enter.

For telephone numbers:
<input type=”tel”>
For quantities:
<input type=”number”>
On iOS, “number” brings up the default keyboard but already switched to number, while “tel” displays the number pad / phone keyboard. On Android, both “number” and “tel” bring up a number pad keyboard. (The Phone/Number Pad keyboard is generally easier to use than the regular numeric keyboard due to the much larger touch targets which is another factor to keep in mind when selecting which input type to use.)
IMPORTANT: In some browsers, input type=”number” renders controls for incrementing numbers up and down. For this reason, number inputs should only be used for quantities, not for numeric strings such as zip codes.
The HTML5 “pattern” Attribute
So since “tel” inputs are really only appropriate semantically for telephone numbers and “number” inputs are interpreted by browsers as quantities, what should you use for numeric strings like credit card numbers and zip codes? The answer is to just use a “text” input which is meant for entering strings. However, in order to display a numeric keyboard instead of just the default keyboard you must make use of another new HTML5 attribute called “pattern”.
The pattern attribute allows you to add regular expressions for pattern matching. This enables you to specify only certain specific types of text input a form element will accept. If you specify that an input should only accept numbers, then in iOS at least, the numeric view of the default keyboard will be triggered for users.
Examples Using Pattern Attribute:
<input type=”text” pattern=”[0-9]*”>
<input type=”text” pattern=”\d*”>
From Apple’s documentation:
“To display a numeric keyboard, set the value of the pattern attribute to “[0-9]*” or “\d*”.”
References:
“Text, Web, and Editing Programming Guide for iOS: Managing the Keyboard”
http://developer.apple.com/library/ios/#documentation/StringsTextFonts/Conceptual/TextAndWebiPhoneOS/KeyboardManagement/KeyboardManagement.html
(Caution: contains incorrect html in example code)
“HTML5 Input Type Keyboards on iPhone & Android Devices”
http://www.petefreitag.com/item/768.cfm
“The Pattern Attribute”
http://www.whatwg.org/specs/web-apps/current-work/multipage/common-input-element-attributes.html#the-pattern-attribute
“Regular Expression Quick Start”
http://www.regular-expressions.info/quickstart.html